前回の続き
# 構築時のクリアした点
API に対応していないのでスクレイピングでと思ったのだが
- そもそも認証はどうクリアする
- 通常のHTTP requestではjavascript処理結果を受け取れない
これをクリアしないとそもそもデータ自体を参照出来ません.
>> 認証
ということで,まずは認証のところですが、以下のパスワード認証であっさりと解決.
APIだけでなく通常のサイトでも利用出来る模様.
>> HTTP処理
次は、HTTP処理.
javascriptで処理されるサイトなどは単なるhttp処理だとjavascriptを有効にしてくださいと言われてデータが取得出来ません.これはブラウザがjavascriptの処理を行ってデータを取得しているからです.
これの解決はヘッドレスブラウザを使うことで解決出来そう.
>> Community nodes
n8nにはCommunity nodesと呼ばれる外部アプリのようなものが追加出来るみたい.
調べると以下で実現出来そう. → 以下にもあるようにchromeなどをインストールすることでヘッドレスブラウザの動作が出来るようです.
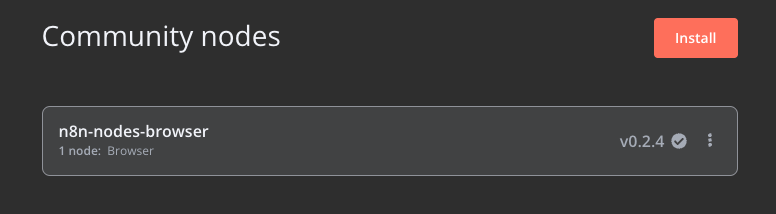
インストールは,設定から名前を指定すると以下のように追加されます. ※別途chromeなどのインストールはサーバ自身に必要です

実際のフローではこんな感じに見えて使えます.

このBrowserノードで認証情報も付加して実行すると… 出来ました!
あとは、いろいろとゴニョゴニョして…

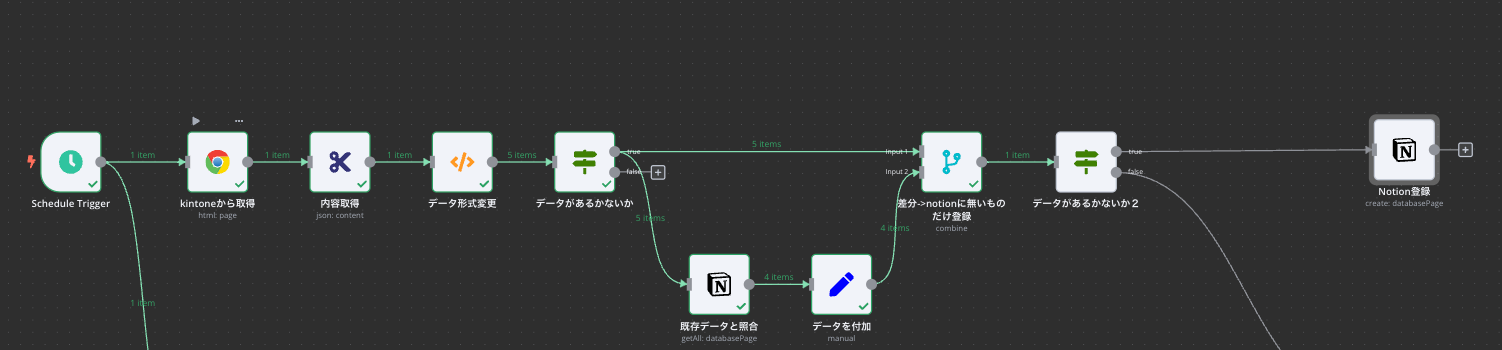
こんな感じで出来ました.
初めから下に分岐しているのは,ほぼ同じ内容で修正が入ったものに関してアップデートする流れです.取得ページを編集順に表示するようにしたもので処理しています.
こんな感じでデータの取得が可能です.
更新に関しては、更新日付チェックとかのチェックは出来ていないのでデータ更新が多いようなものは少し厳しいかもしれません. → 現状は,上位数件は強引にアップデート!しています…